

- #Anychart apex plugin map example update#
- #Anychart apex plugin map example code#
- #Anychart apex plugin map example download#
#Anychart apex plugin map example update#

#Anychart apex plugin map example download#
Or if you prefer, you can download your chart data into Excel or CSV.Īn圜harts helps you maximize the power of your business intelligence by letting you create interactive BI dashboards. An圜hart supports multiple image formats including PDF, PNG, JPG, and SVG.


You also have the option to save your charts as an image. Custom integrations enable you to utilize image sharing capabilities. Once you are done creating your chart, you can easily send them to your partners, colleagues, and anyone via social network sites such as Pinterest, Twitter, Facebook, and Linkedin. Share With Colleagues, Partners, and Anyone Adjusting the look and feel of your charts is effortless as you have access to a wide variety of color palettes and themes. The list includes Bullet Chart, Heat Map Chart, Bar Mekko Chart, Candlestick chart, and Doughnut chart to name some.Īlong with the long list of JavaScript chart types available to you, An圜hart also gives you a rich set of features that you can use to build your own chart types. Show MoreĪn圜hart provides you with a wide collection of out-of-the-box chart types (68 to be exact) that you can use to create stunning visualizations of your data.
#Anychart apex plugin map example code#
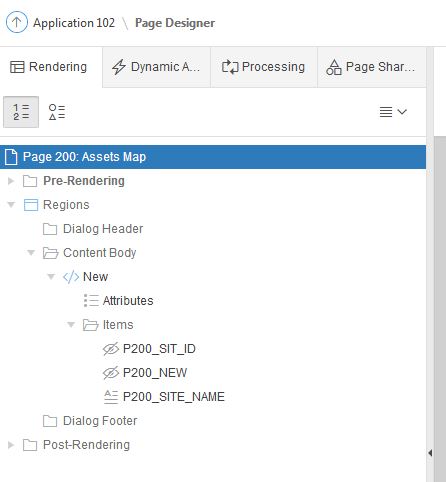
On top of that, An圜hart comes with thousands of out-of-the-box code samples in integrations, plugins, and playgrounds, roaring and ready to provide users with industry-standard visualizations in just minutes. They can customize their charts to suit their purpose and deliver data in a visually stunning and comprehensible way that their target audience will clearly appreciate.ĭesigned by developers for developers, An圜hart is an open-source platform that grants users total freedom and control to configure the system so that it works for them. Leverages by both Fortune 500 companies and startups (Microsoft, Lockheed Martin, and Nokia to mention a few), An圜hart enables users to create all sorts of charts based on their needs, preferences, and specifications. It comes with an awesome API functionality, documentation tools, and enterprise-grade support. You can make chart invisible and the set legend to float and overlap the whole chart, sample below does this, you can replicate it in APEX too.An圜hart is a blazingly fast, comprehensive data visualization tool and JavaScript charting library designed to simplify the integration of beautiful charts into any device, platform, or application. Here is my XML at the minute: Īny pointers much appreciated! Or any bright ideas on an easier way to achieve this. Can anyone help me with what I need to alter or remove from the XML? (I'm presuming this is the way to do it). Obviously, I can easily turn off the Legend for the first region but I'm having a bit of trouble displaying only the legend in the other. My current possible solution is to create two regions for each chart, one with the pie in it and one with just the legend, then I can control the size of these regions easily. This means that a chart with more labels has a larger legend and a smaller pie chart than say one with only two labels. I'm currently trying to display a dashboard of fixed size pie charts in APEX 4.26 however, they need to have a legend and their content is dynamic.


 0 kommentar(er)
0 kommentar(er)
